블로그 썸네일 깔끔하게 만들기 - 글그램
안녕하세요.
오늘도 욱찬이의 일상을 보러 와주셔서 감사합니다.

티스토리를 다시 시작하면서 생각한 첫 번째는 '블로그에 들어왔을 때 깔끔했으면 좋겠다' 였어요. 그러다 보니 썸네일을 만들게 되었고 글 그램 어플을 잘 활용하게 되어서 제가 사용하는 방법을 공유드리려고 합니다.



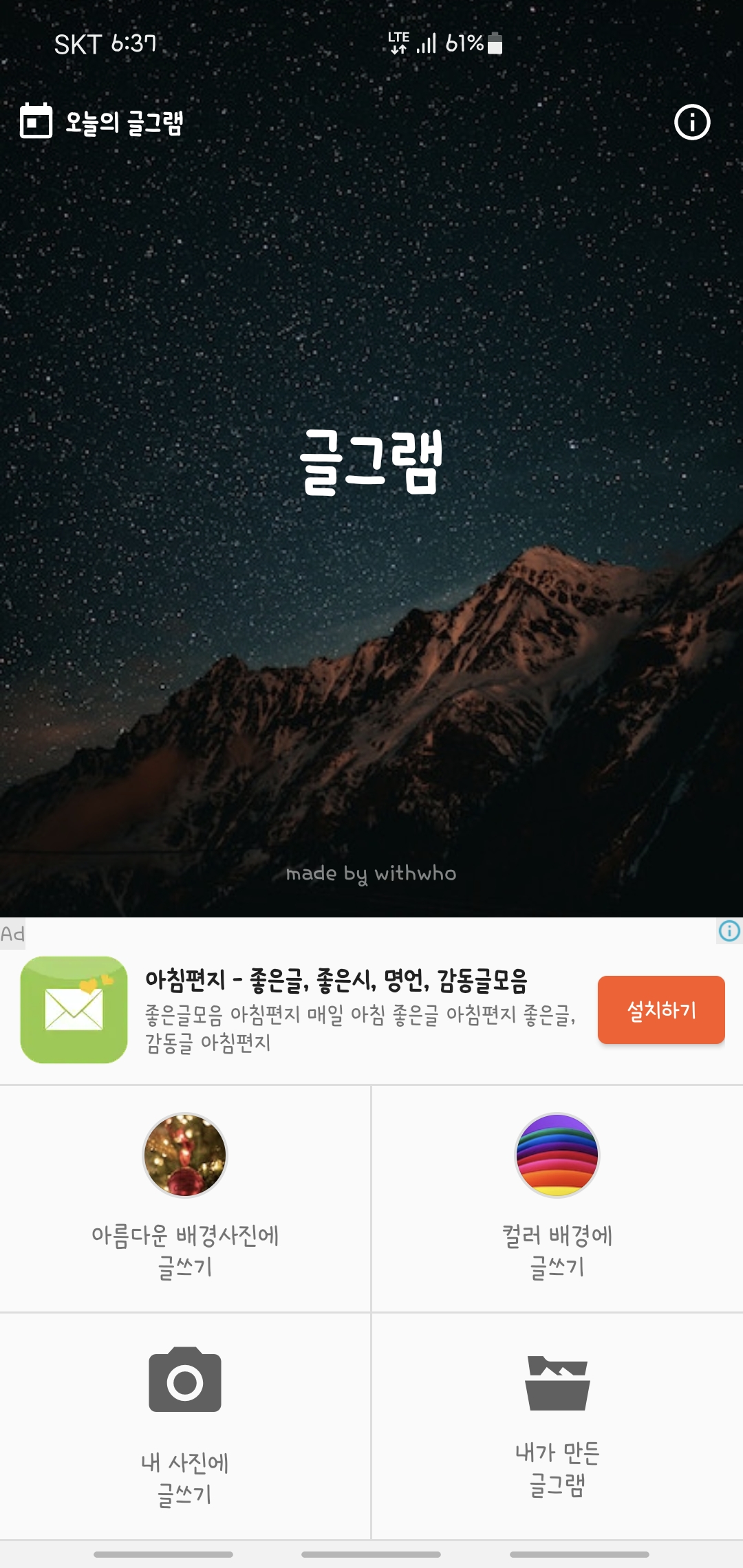
첫 단계로 플레이스토어나 앱스토어에서 글 그램 어플을 받으시고 실행하시면 위와 같은 화면이 나옵니다!
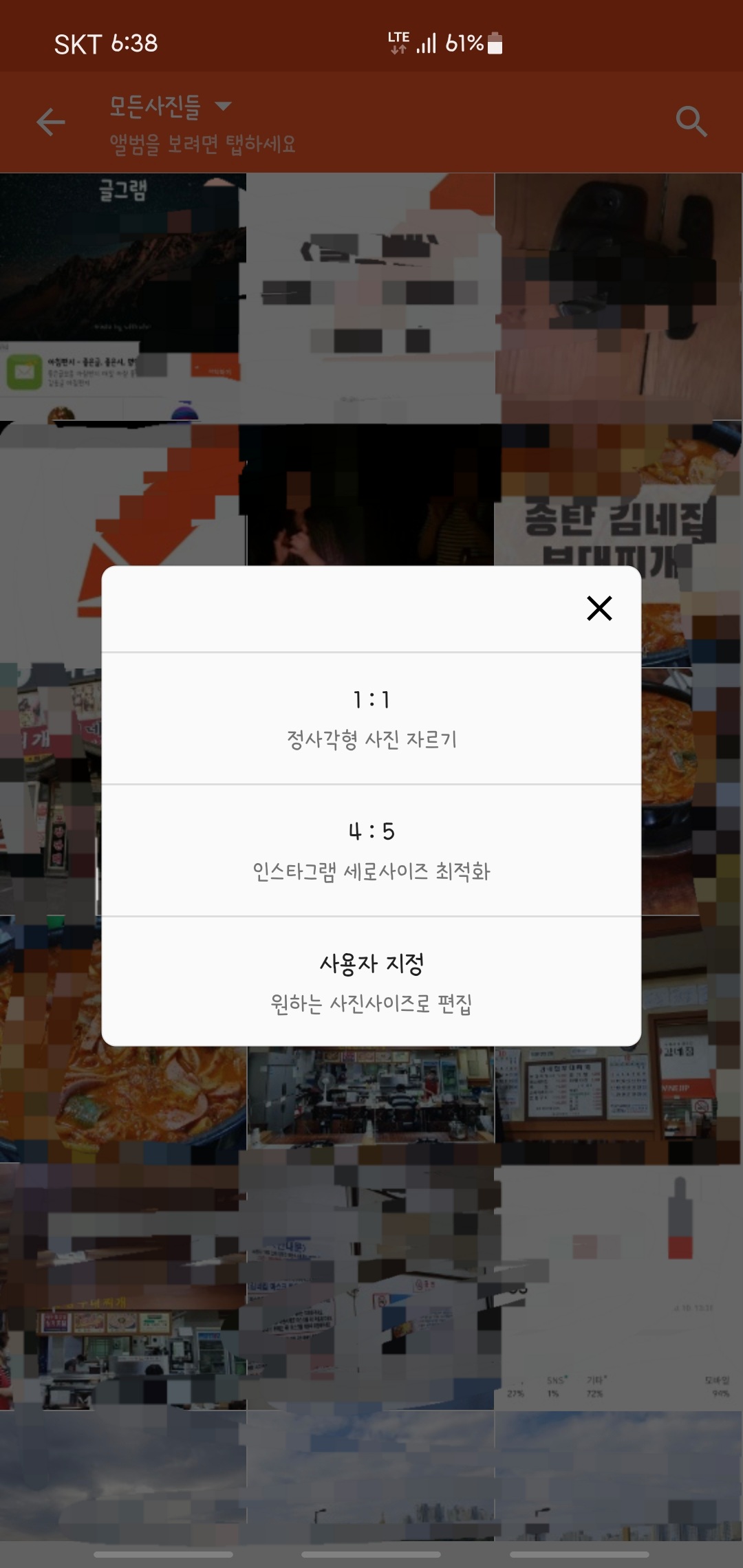
저는 제가 찍은 사진 중 하나로 썸네일을 만들기 때문에 내 사진에 글쓰기를 활용합니다. 그리고 사진을 선택하시면 비율을 선택하는데, 썸네일에 활용하기 위해 1:1 정사각형 비율을 선택해주세요.


우선 편집 카테고리는 크게 7가지(스타일, 글꼴&크기, 글자색&정렬, 글 효과, 서명, 날짜, 글 추가로 구성되어 있어요. 제가 주로 사용하는 5가지 카테고리에 대해서 소개해드리겠습니다.


사진을 선택하신 후에 1:1 비율에 맞게 사진을 확대 또는 축소해주세요. 사진 크기에 따라서 공백이 생길 수도 있는데 썸네일에 공백이 생기면 안 돼서 저는 네모 틀 안에 사진으로 꽉 차게 해주는 편입니다.
그다음 사진 스타일을 설정할 수 있어요. 썸네일에는 전체 요약이 담겨야 하기 때문에 글을 작성해 줘야 하고, 그 글에 집중을 시켜줘야 하기 때문에 배경과 분리가 돼야 해요. 그래서 저는 2번째 페이지 중간 스타일을 사용합니다. 배경 Blur 처리는 따로 해주지 않고 흰색, 투명도는 220~230 정도로 불투명하게 설정해줍니다.


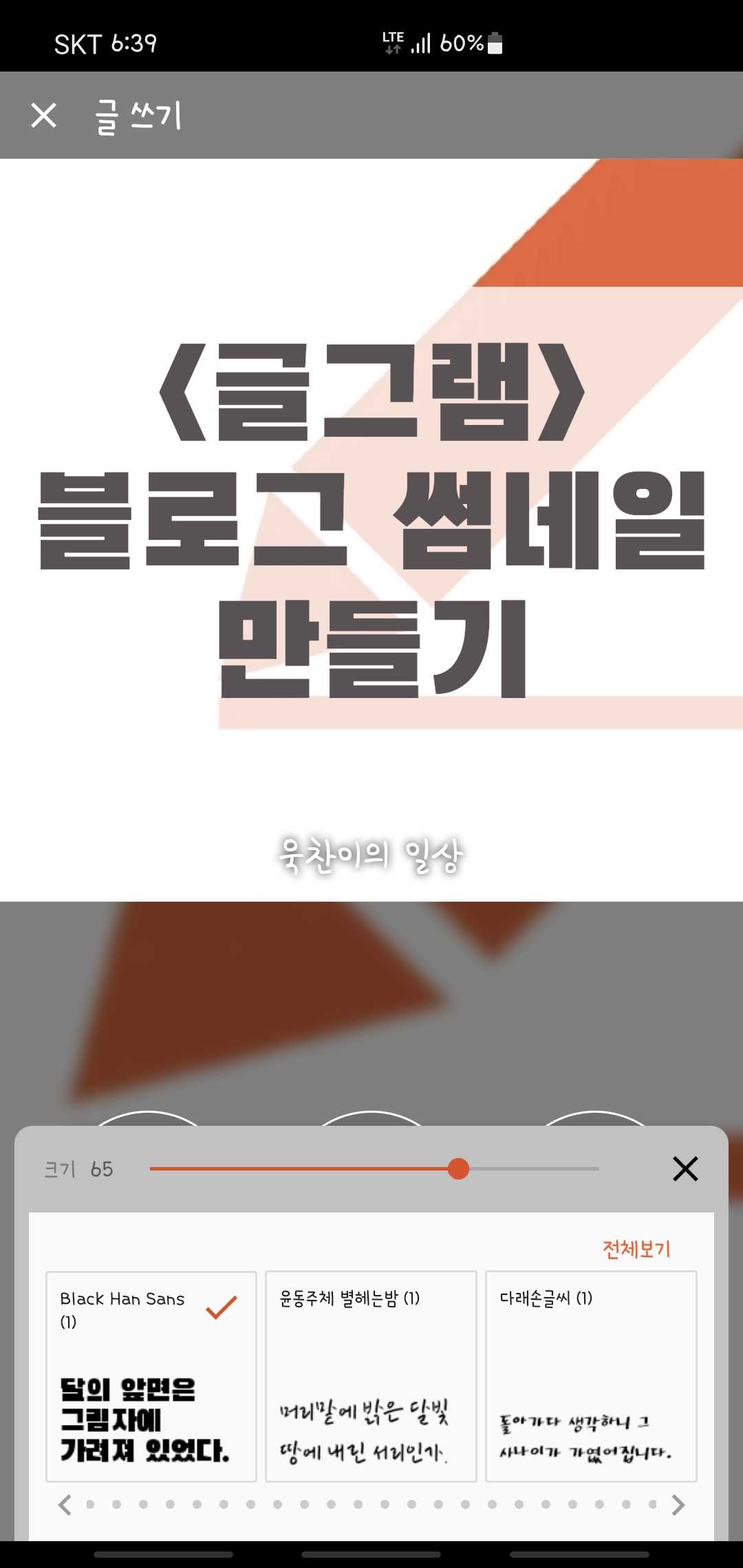
그다음 글꼴과 색을 설정할 수 있어요. 저는 글자가 굵었으면 좋겠고 눈에 잘 보이되 부드러웠으면 좋겠어서 글씨체는 Black Han Sans(1), 글자색은 회색으로 선택했습니다.
글 그램 어플을 사용하면서 글씨체와 색이 다양해서 이 부분이 정말 마음에 들었어요. 취향에 따라서 커스텀할 수 있다는 점이 이 어플의 장점인 것 같습니다.


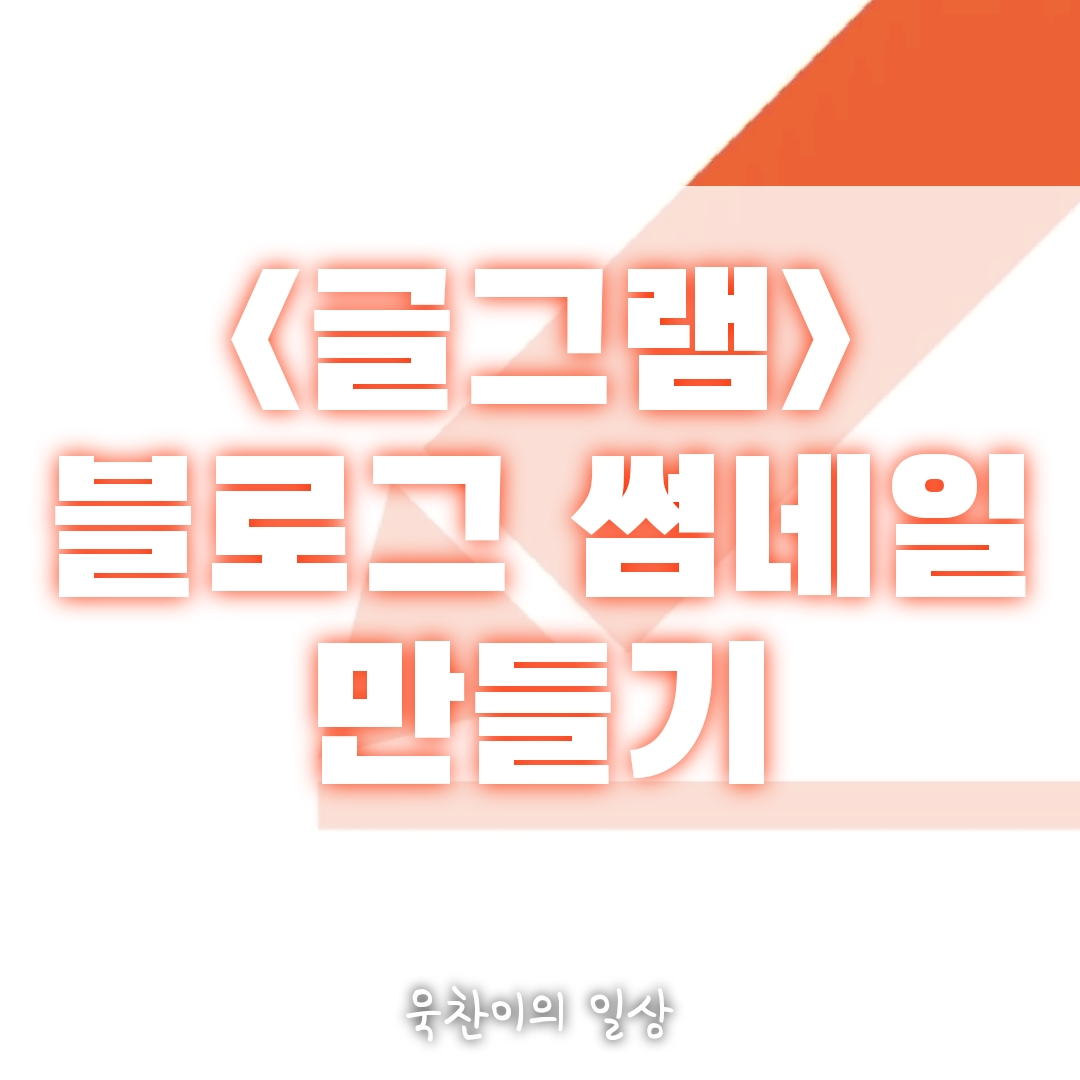
마지막으로 글에 효과를 넣을 수 있고 하단에 서명을 할 수 있어요. 재미 삼아 효과를 줘봤는데 글씨체는 흰색으로 변경하고 그림자 색상을 넣어줘서 강조를 할 수도 있어요. 색상도 다양해서 잘 활용한다면 자신만의 효과를 만들 수도 있을 것 같습니다.
그리고 저만의 서명을 만들어 썸네일 하단에 추가도 가능합니다. 저는 블로그의 제목으로 동일하게 만들었어요. 이런 기능이 있어서 썸네일도 좀 더 특별해지는 것 같아요 ㅋㅋㅋㅋ 서명 위치는 본인이 원하는 위치로 터치해서 옮길 수 있습니다!

이렇게 최종적으로 썸네일 하나가 만들어집니다! 처음엔 기능도 많아서 하나 제작하는데 오래 걸렸는데, 여러 번 만들다 보니 속도도 빨라지고 무엇보다 재미있어요ㅋㅋㅋㅋ! 블로그 작성에 새로운 재미도 만들고 깔끔하게 블로그를 구성하고 싶으신 분들은 글 그램으로 썸네일 한번 제작해보세요! 너무 쉽고 누구나 깔끔한 썸네일을 만들 수 있습니다.
이상으로 글그램으로 블로그 썸네일 만들기 소개드렸어요. 이 글을 보신 분들께 많은 도움이 됐으면 좋겠습니다.
오늘도 욱찬이의 일상을 함께 해주셔서 감사합니다.